Diseño de pie de página web

Diseñar un pie de página es tan importante como trabajar en todas las demás áreas que hacen al diseño de un sitio web.
A pesar de que el pie de página es usualmente lo último que el visitante ve de un sitio no por eso debe quedar en el olvido. Todo lo contrario: creo que nosotros, los diseñadores, deberíamos trabajar para que esta área al pie sobresalga y se destaque. Por muchos años solo podíamos encontrar la información sobre derechos legales, el nombre de la página y en algunos casos los enlaces de navegación. Hoy en día los pies de página son más sofisticados que antes incluyendo más información y diseños hermosos y creativos.
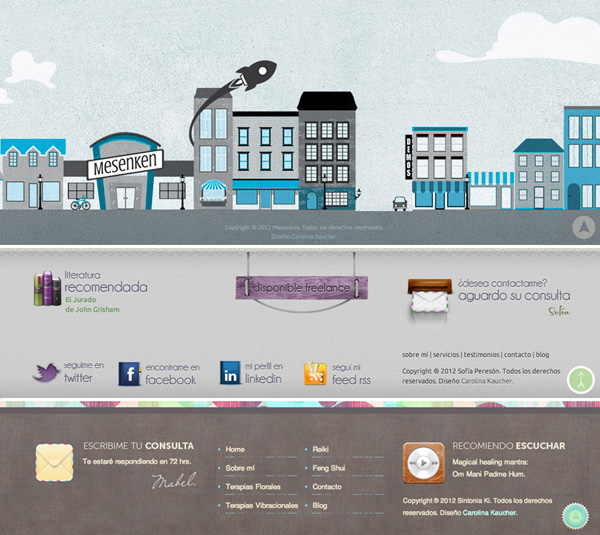
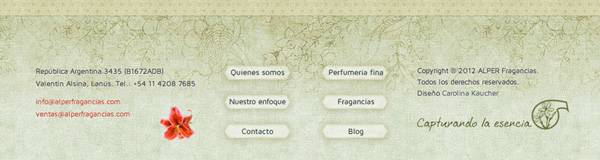
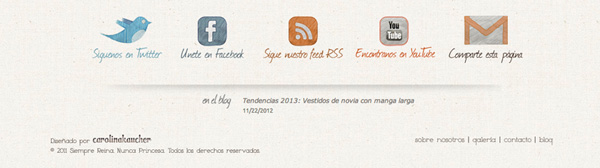
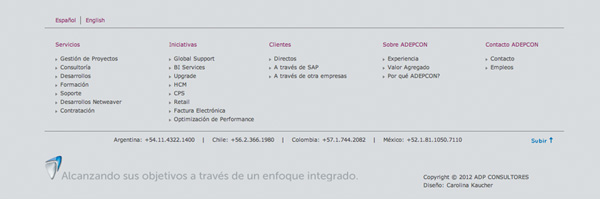
![]()
Lo bueno del diseño web es que tenemos tantas formas y recursos para captar la atención de la gente como podamos imaginar. Podemos focalizarnos exclusivamente en el diseño trabajando en algo que llame la atención y se destaque o podemos también realizar algo creativo pero colocando el énfasis en la información más importante, realizando un pie de página más funcional.
Los contenidos más efectivos que se pueden agregar son los enlaces de navegación, la información de contacto y los enlaces a las redes sociales. Estos tres elementos nos ayudarán a mejorar las comunicación con visitantes y potenciales clientes. Cuando elijan esta opción mantengan siempre presente que deberían aprovechar para guiar a los visitantes a los contenidos más relevantes de su sitio. También es un buen lugar para colocar un enlace para subir nuevamente (back-to-top link).
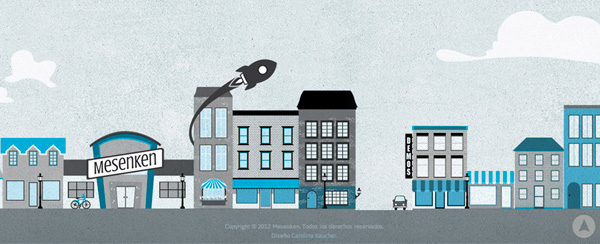
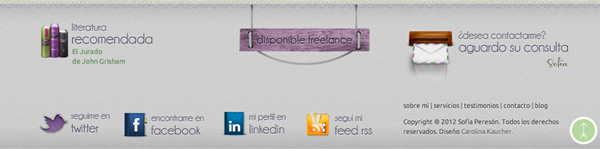
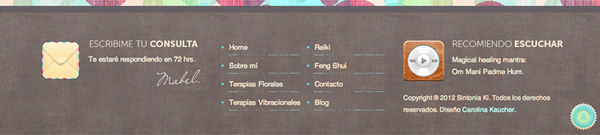
Hoy recopilé algunos pies de página que diseñé para compartir. Me encantaría ver sus propios diseños también. Si quieren pueden compartirlos usando el formulario al pie. ¿Tienen algún tipo de proceso creativo que suelen seguir a la hora de diseñar un pie de página? Que tipo de pie de página prefieren, ¿uno que se focalice exclusivamente en el diseño o aquellos que además ponen el foco en la información?
¡No se olviden de compartir sus propios diseño debajo! ![]()










Estoy totalmente de acuerdo! De hecho yo todavía no me decido por el footer de Santz Design… estoy a full tratando de lograr algo muy simple pero atractivo a la vez… muuuy complicado… por ahora tengo esto: http://i.imgur.com/B9vk6ef.png y si quieren visiten el sitio para ver los colores de los hovers. Un saludo
¡Hola Santiago!
Me encanta el diseño que estas trabajando. Bien minimalista, limpio y respetando los espacios entre cada iso y la grilla. Fui a tu página y probé los hovers y esta muy bueno que al pasar el cursor cambie al color que representa a cada red social. La verdad, me parece impecable. Saludos.
Muy bueno
Muchas gracias Doris!!